Redux와 Mobx 어떤 것을 쓸까?
Redux vs Mobx
시작
새로운 프로젝트를 시작할 때 언제나 어떤 상태 관리 라이브러리를 사용할지 고민에 빠지게 됩니다. 상태 관리를 React 자체적으로 처리 할 수 있는 Context가 존재하지만 대규모 프로젝트에서는 여전히 Redux나 Mobx가 유리합니다.
이 글에서는 상태 관리 대표주자인 두 라이브러리 Redux와 Mobx를 살펴 보겠습니다.
Redux
Redux는 두말할 것도 없이 가장 유명한 상태 관리 라이브러리로 MVC 패턴의 문제점을 극복하고자 페이스북에서 고안한 Flux 아키텍처를 기반으로 구현되었습니다.
Redux 특징으로는 아래와 같습니다.
- 하나의 store를 가짐
- store의 데이터는 불변성을 가짐
- action은 데이터 묶음을 reducer로 보내고 reducer는 store를 갱신
Mobx
Mobx는 Redux보다는 덜 알려졌지만 사용하기 쉽고 강력한 기능으로 꾸준한 성장을 하고 있는 상태 관리 라이브러리입니다.
Mobx의 특징은 다음과 같습니다.
- 여러 개의 store를 가질 수 있음
- 데코레이터로 간략하게 코드 작성
- 유연하고 쉬운 설계
- store의 observable로 상태를 가지고 action으로 갱신
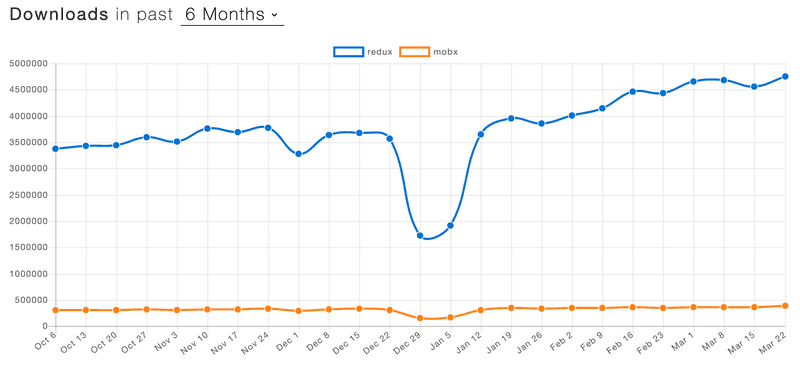
인기
npm trends에 따르면 2020년 3월 현재 Redux가 Mobx보다 훨씬 더 많은 다운로드 수를 기록하고 있습니다.
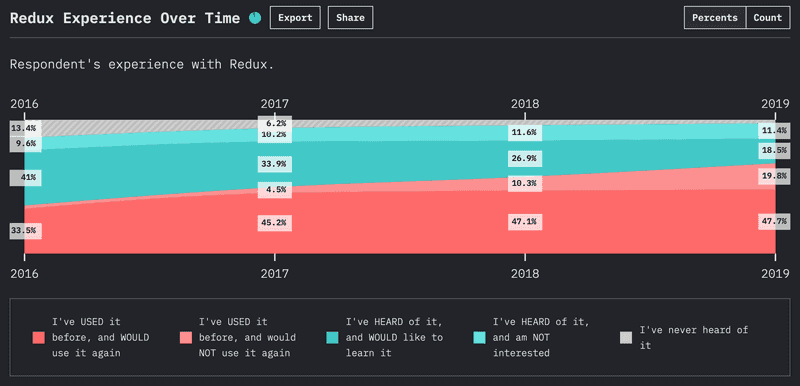
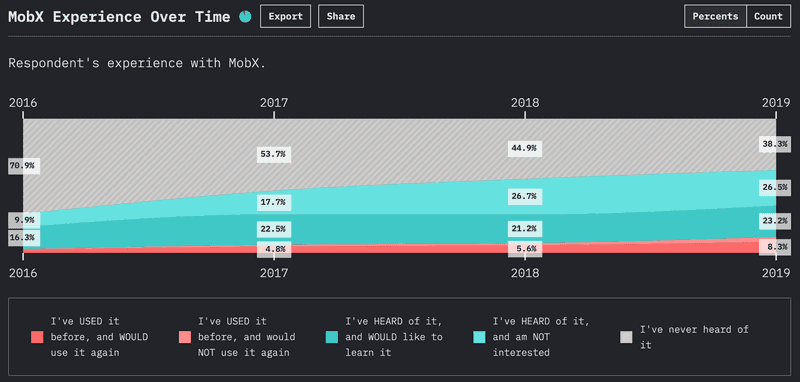
매년 발표하는 State of JavaScript의 2019년 조사에서도 Redux가 더 높은 수치를 가지고 있습니다.
Redux
Mobx
상태
Redux는 상태를 저장하기 위한 데이터 구조로 자바 스크립트 객체가 있으며 업데이트를 수동으로 해야합니다.
반면에 Mobx는 observer를 통해 변경 사항을 자동으로 추적합니다. 즉, 업데이트가 자동으로 추적되므로 더 쉽게 사용할 수 있습니다.
성능 면에서는 앞서거니 뒤서거니 하는 얘기가 있지만 둘 다 사용해본 바로는 사실 큰 차이가 없습니다.
불변성, 가변성
Redux는 함수형 프로그래밍 개념을 사용했습니다. 그것의 핵심 원칙으로 Redux에서 store의 상태는 변경할 수 없으므로 모든 상태가 읽기 전용입니다.
Mobx에서 상태는 변경 가능하므로 상태를 다른 새로운 값으로 간단하게 업데이트 할 수 있습니다. 이것은 Mobx에서 부작용을 낳을 수 있습니다. Mobx에서 함수는 항상 예측 가능한 출력을 반환하지는 않으므로 테스트 및 유지 관리가 더 어렵습니다.
학습
OOP와 MVC가 기본인 개발자 세상에서 Flux 아키텍처와 Redux 패턴 등을 학습한다는 것은 제법 시간이 드는 일이 될 수 있습니다.
Mobx는 배우기 쉽고 학습 곡선이 낮습니다. OOP 개념을 알고 있다면 Mobx를 쉽게 배울 수 있습니다.
추가 라이브러리
Mobx를 사용하겠다면 Mobx에 정확한 데이터 관리 및 불변성을 더해주는 Mobx State Tree 사용을 고려해 보시길 바랍니다.
Redux경우는 다양한 미들웨어, 특히 비동기 데이터 관리인 Redux-Saga나 Redux-Thunk는 필수에 가깝습니다.
결론
만약 상태 관리 라이브러리를 사용해 보지 않았다면 간단하고 배우기 쉬운 Mobx를 추천합니다. 또한 Mobx는 많은 추상화로 이루어져 있어서 Redux에 비해 더 적은 코드를 작성합니다. 물론 최근에는 Redux든 Mobx든 hook을 지원하기에 작성해야 될 코드양은 예전보다 훨씬 많이 줄었습니다.
처음 추천하는 바는 Mobx이지만 이후 널리 사용되는 Redux도 꼭 사용해 보시길 바랍니다. Redux는 인기만큼이나 쉽게 찾을 수 있는 레퍼런스들과 편리한 개발도구, 많은 추가 라이브러리로 오히려 Redux가 본인에게 잘 맞을 수도 있습니다.
저의 경우에는 보통 단기 프로젝트는 Mobx를, 장기 프로젝트는 Redux를 사용합니다. 결국 둘 다 작업하기에 훌륭한 라이브러리이며 리소스의 요구 사항 및 상황에 따라 선택할 수 있습니다.
그럼 오늘도 열심히 공부합시다!